一个明确指定的字段
如果不想用默认的样式显示描述字段,而是想指定某类字段应该怎么显示,要做什么呢?
只要在 form-list 元素内的 auto-fields-entity 元素后加一个 field 元素:
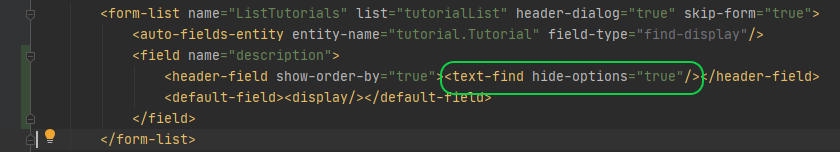
<form-list name="ListTutorials" list="tutorialList" header-dialog="true" skip-form="true">
<auto-fields-entity entity-name="tutorial.Tutorial" field-type="find-display"/>
<field name="description">
<header-field show-order-by="true"><text-find hide-options="true"/></header-field>
<default-field><display/></default-field>
</field>
</form-list>
因为字段 name 的属性值和 auto-fields-entity 元素已创建的一个字段名一样,所以它将覆盖那个字段。如果 name 属性值不一样,将会创建一个额外的字段。 上述代码段的结果基本上和用 auto-fields-entity 元素自动生成的一样,除了隐藏了 text-find 字段的选项。(在你的浏览器里可以看到其他的查找参数仍然带着默认选项等内容在那,这和一行纯文本是有区别的)
text-find字段

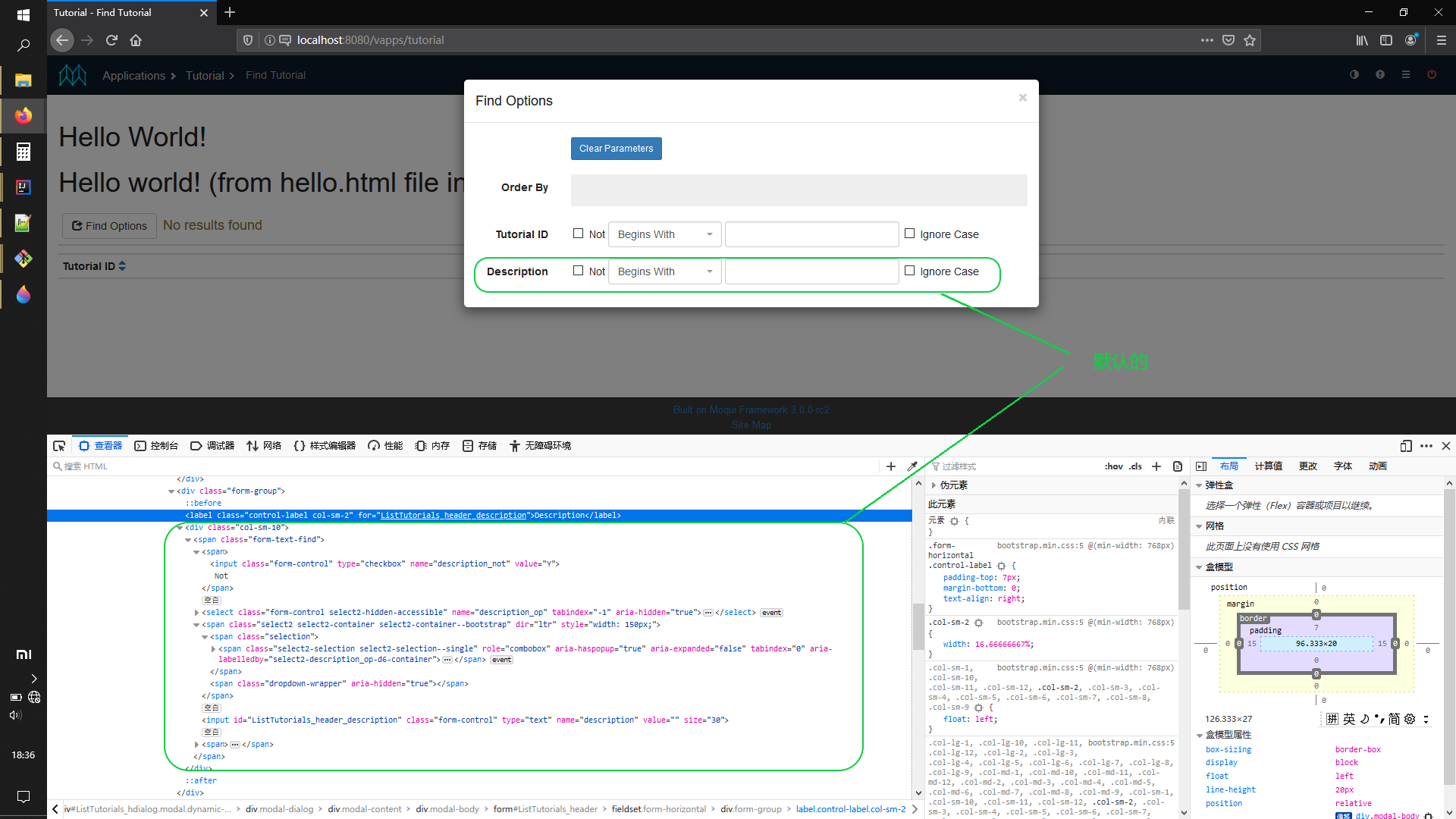
改动前的页面效果与源代码

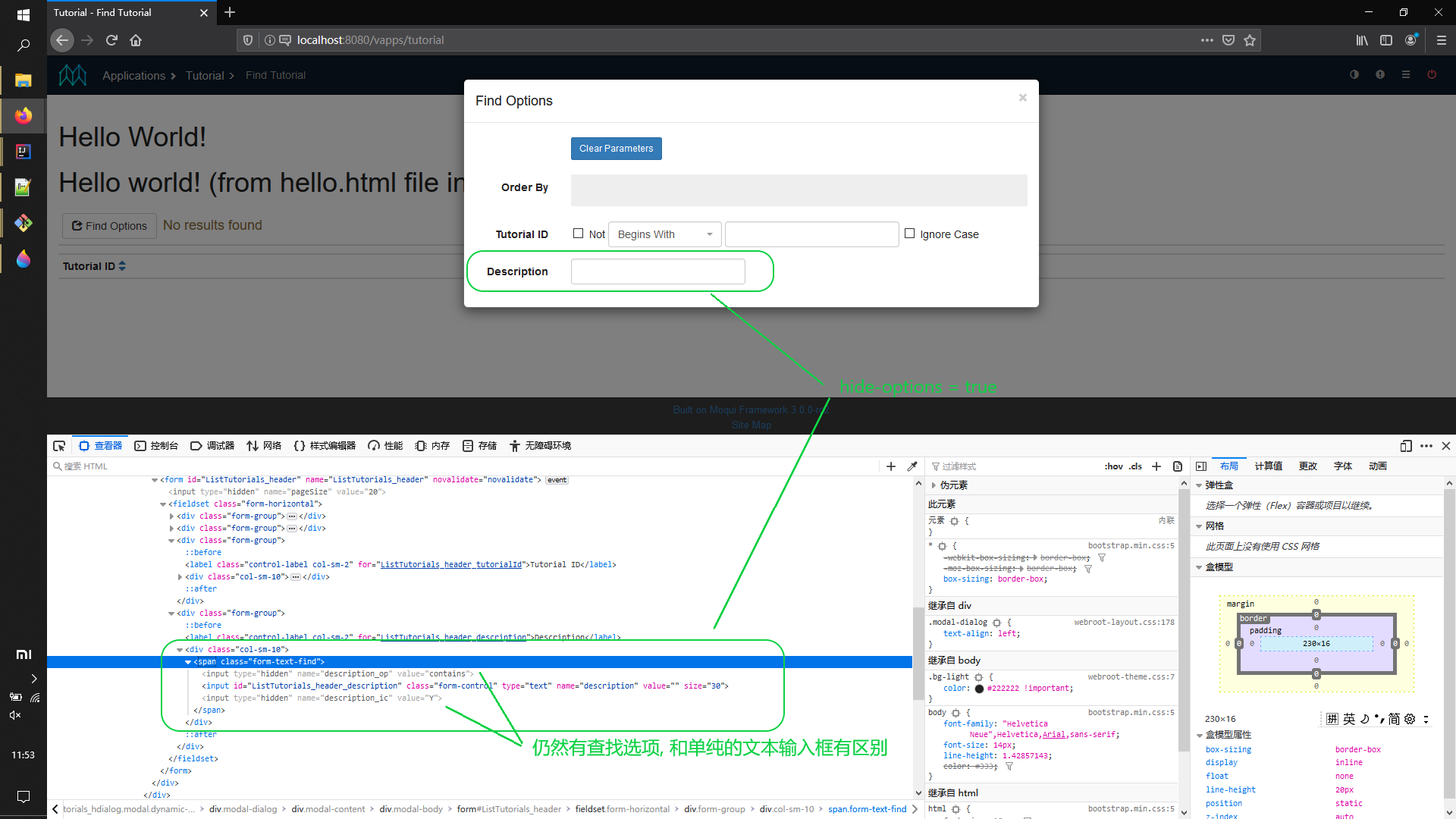
改动后的页面效果与源代码