尝试子界面内容
用匹配的目录名(匹配 tutorial.xml 的是 tutorial)在一个被挂载页面下放 hello.html 文件的副作用是: 能用一个类似 http://localhost:8080/apps/tutorial/hello.html 的URL直接访问该html文件。
因为是直接访问文件,当访问此URL时,不会看到来自于 apps.xml 的 header。这可被用于其他静态(非服务器渲染的)文本文件,例如CSS、JavaScript和像图片这样的二进制文件。一般最好像SimpleScreens和HiveMind那样,把静态内容放在一个单独分开的父页面下,但它也可以在任意页面层级中和页面混合。
如果不想 hello.html 的内容通过 HTTP 请求就能直接访问到呢?如果希望它只能被包含在一个页面中来使用呢?只需要它所在的目录不在被挂载的页面下就行了。一个常见的实现方法是增加一个 template 目录到组件,并把目标和文件放在那,例如:
runtime/component/tutorial/template/tutorial/hello.html
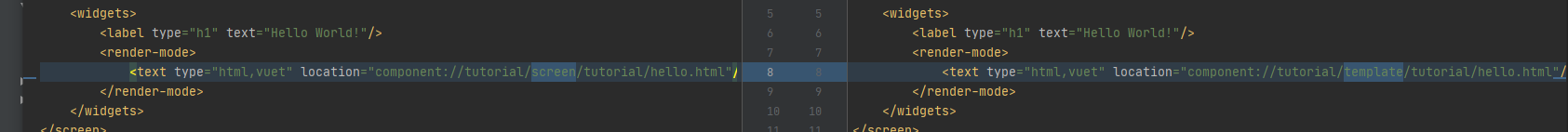
不仅 hello.html 要调整到那个目录下,包含它到页面中的位置也要调整:

<render-mode>
<text type="html,vuet" location="component://tutorial/template/tutorial/hello.html"/>
</render-mode>