实现一个真实的应用
我们的主题是在 tutorial.xml 页面下加一个子页面(sub-screen),但到现在还没有做什么关于sub-screen的事情。我们需要通过添加一个 subscreens-active 元素告诉框架在 widgets 中的哪里来包含这个活跃的子页面。
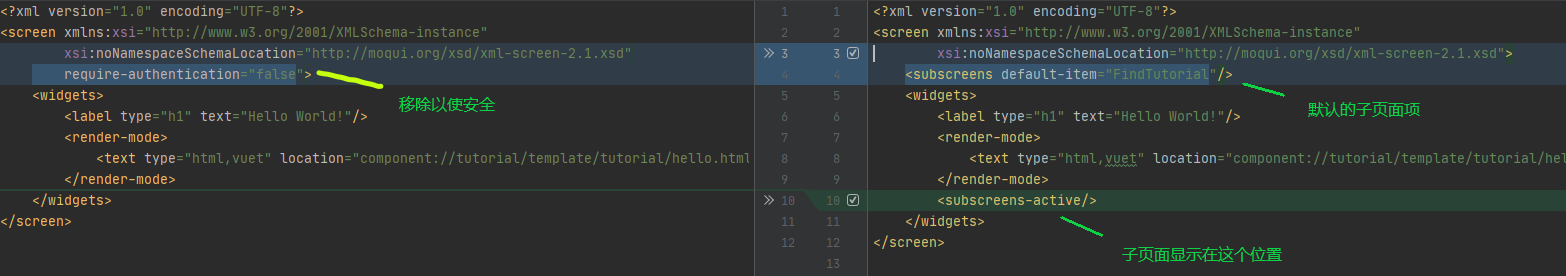
最好是每个支持子页面的页面总是有一个默认的子页面,这样任意零散的URL都会有内容显示。这可以用 subscreens.@default-item 属性来实现,在这里我们设置成 "FindTutorial" 来和我们要添加的页面的名字匹配。
现在让我们的新应用安全一点,并添加鉴权配置让它可访问。让它的安全只要移除 screen.@require-authentication 属性就好。(注意之前设置的 require-authentication的属性值为false,所以在这里移除这个属性表示需要鉴权)

经过这些改动,tutorial.xml 页面应该看起来像这样:
<?xml version="1.0" encoding="UTF-8"?>
<screen xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="http://moqui.org/xsd/xml-screen-2.1.xsd">
<subscreens default-item="FindTutorial"/>
<widgets>
<label type="h1" text="Hello world!"/>
<render-mode>
<text type="html,vuet" location="component://tutorial/screen/tutorial/hello.html"/>
</render-mode>
<subscreens-active/>
</widgets>
</screen>
有了 label 和 render-mode 元素下的 subscreens-active 元素,tutorial.xml 页面现在包装了所有子页面,这样文本 "Hello world!"现在会在子页面小部件上显示。
要配置鉴权,我们需要在数据库里准备一些数据。尽管最简单的方式是通过工具应用来加载,我们还是把它放入一个文件中以便以后参考。 在以下位置创建一个新的数据XML文件:
runtime/compoent/tutorial/data/TutorialSetupData.xml
在这个文件中需要3条记录:
- ArtifactGroup: 定义一组构件(框架构件包括页面、服务、实体等)
- ArtifactGroupMember: 指定哪些构件在这个组中,在本例中为 tutorial.xml 页面,并且把 inheritAuthz 设置为 "Y" 表示也包括此页面下的所有子页面。
- ArtifactAuthz: 定义哪些用户组可以使用特定的构件组。
注意本例中我们使用 ALL_USERS 组。此组是框架中的一个特殊的组,所有用户自动是它的成员。这使得它和其它的组都不一样。 其他的组像自带的 ADMIN 组只包含 UserGroupMember 实体记录里的成员。
<?xml version="1.0" encoding="UTF-8"?>
<entity-facade-xml type="seed-initial">
<moqui.security.ArtifactGroup artifactGroupId="TUT_APP"
description="Tutorial App (via root screen)"/>
<moqui.security.ArtifactGroupMember artifactGroupId="TUT_APP"
artifactName="component://tutorial/screen/tutorial.xml"
artifactTypeEnumId="AT_XML_SCREEN" inheritAuthz="Y"/>
<moqui.security.ArtifactAuthz artifactAuthzId="TUT_ALL"
userGroupId="ALL_USERS" artifactGroupId="TUT_APP"
authzTypeEnumId="AUTHZT_ALWAYS" authzActionEnumId="AUTHZA_ALL"/>
</entity-facade-xml>
现在通过工具应用中数据导入页面加载这些数据,这样就可以准备好尝试新的查找页面了。
(现在访问tutorial应用会因为找不到FindTutorial页面而出404错误)