尝试包含内容
(在tutorial.xml中)可以不用 label 元素,而是从页面“下”的一个文件获取HTML。
在组件的 screen 目录下的 tutorial 目录中创建一个简单的HTML文件: runtime/component/tutorial/screen/tutorial/hello.html 此文件可以包含任意的HTML。因为包含它的页面的父页面已经有header/footer等内容了,所以它很简单:
<h1>Hello world! (来自 hello.html 文件)</h1>在第一版的tutorial.xml文件的 label 元素后用一个 render-mode.text 元素来在页面中明确包含此 HTML 文件。大概是这样:
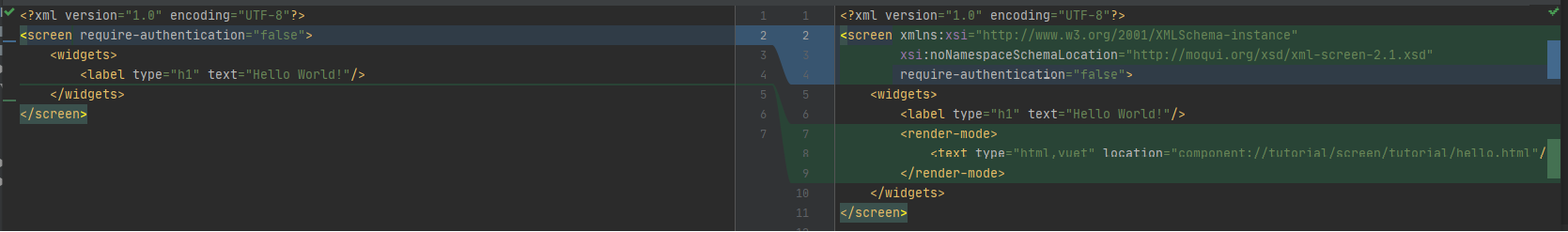
<?xml version="1.0" encoding="UTF-8"?> <screen xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="http://moqui.org/xsd/xml-screen-2.1.xsd" require-authentication="anonymous-all"> <widgets> <label type="h1" text="Hello world!"/> <render-mode> <text type="html,vuet" location="component://tutorial/screen/tutorial/hello.html"/> </render-mode> </widgets> </screen>

- 关于 render-mode:
- Moqui XML 页面是不知道具体会被显示在哪个平台上的,可能被渲染在不同的环境。因此界面中特定于某个渲染模式的内容都要明确指定出来。在 render-mode 元素下,有多个子元素对应不同的渲染模式,甚至不同的文本模式如HTML、XML、XSL-FO、CSV等等。以便单个页面定义能以不同的模式渲染,为每个模式生成需要的内容。
- 从 Moqui 2.1.0 开始,基于VueJS的混合客户端/服务器渲染功能就可用了。这使用 'vuet' 渲染模式取代 'html',因为输出实际是一个Vue模板而不是标准的HTML。text.@type 属性是"html,vuet",这样两个模式都会包含文件中的HTML内容。
现在还是用同样的URL访问页面,但是包含了来自HTML文件的内容,而不是作为一个 label inline在页面定义中。