模板
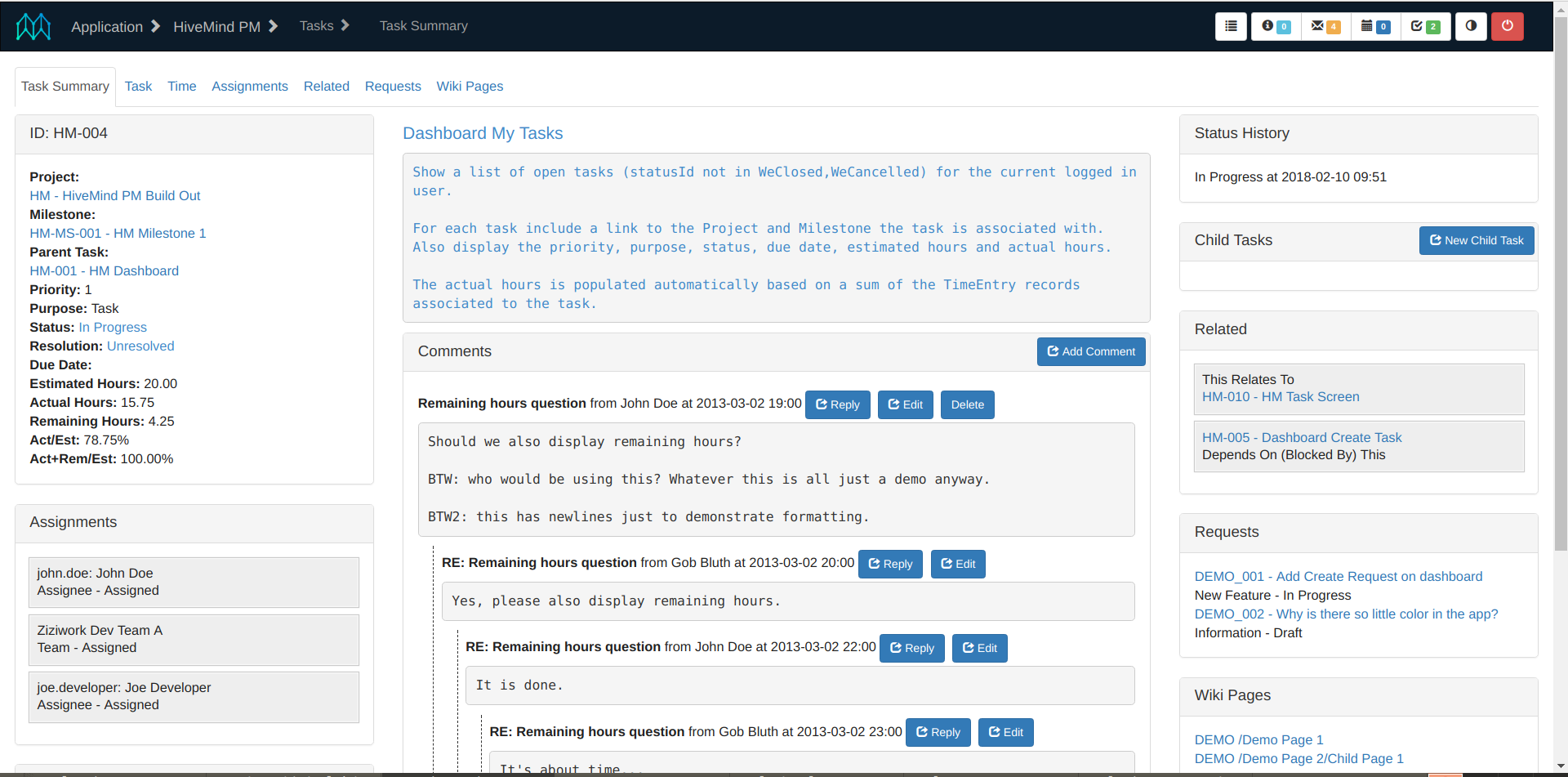
用XML表单、各种XML页面小部件和布局元素可以搭建出丰富多彩的页面。很多能用自带的元素完成。这是一个更复杂页面的例子,来自HiveMind PM应用的Task Summary页面,它只使用了自带的元素和一些自定义的CSS:

有时你需要一个更灵活的布局、风格、小部件或自定义的接口行为。对于那些将被用在很多地方的东西,并且想他们能够渲染一致,可使用FTL宏来添加或扩展XML页面元素以添加页面和表单小部件(包括部件元素)。对于其他的东西,特别是一次性的,一个明确的模板是获得你想要的任意类型的HTML输出的方法。
这特别有用于自定义网站例如企业或电子商务网站,需要自定义的HTML来得到一个非常特别的表单和功能。
自定义模板也应用到其他形式的输出,像XML、CSS和XSL-FO。在一个XML页面中,这是用render-mode元素和对应每个render-mode.text.type的一个或多个text子元素来完成的。在Moqui框架的当前版本中,页面渲染只支持文本输出,但是在将来或自定义代码中,render-mode元素下的其他元素可被用来为非文本页面渲染例如GWT或Swing定义输出。
如果页面被用一个渲染模式输出,并且没有type匹配当前渲染模式的text子元素,将继续渲染页面而不渲染这块。text.type属性的选项匹配Moqui配置XML文件中的screen-facade.screen-text-output元素上的type属性,为每个输出类型定义的宏模板在Moqui配置XML文件中。当前支持的选项包括: csv、html、text、xml和xsl-fo。
text元素上可用的其他属性(除了type)有:
- location: 模板或文本文件的位置,可以是任意ResourceFacade支持的位置,包括file、http、component、content等。
- template: 在指定位置上的文本解释为FTL还是其他模板?支持ResourceFacade支持的任意类型的模板。默认为true,设置为false表示文本不做解释直接使用。
- encode: 如果为true,文本将被编码,这样它不会妨碍目标输出的标记。模板忽略此设置,并且不会编码。例如,如果输出为HTML,那么输出的数据将会被HTML编码,这样所有HTML特定的字符将被编码。
- no-boundary-comment:默认为false。如果为true,将不会在这之前放置范围注释(?xml标记j等)
Moqui自带的runtime目录中的默认根页面是 webroot.xml,有一个包括给不同渲染模式的模板的好例子:
<widgets>
<render-mode>
<text type="html"
location="component://webroot/screen/includes/Header.html.ftl"/>
<text type="xsl-fo" no-boundary-comment="true"
location="component://webroot/screen/includes/Header.xsl-fo.ftl"/>
</render-mode>
<subscreens-active/>
<render-mode>
<text type="html"
location="component://webroot/screen/includes/Footer.html.ftl"/>
<text type="xsl-fo"><![CDATA[
${sri.getAfterScreenWriterText()}
</fo:flow></fo:page-sequence></fo:root>
]]>
</text>
</render-mode>
</widgets>
这个例子页面有子页面,所以在subscreens-active元素前后有render-mode元素来包装来自子页面的内容。这里展示的text元素有一个location包括一个FTL模板和在text元素下的在一个CDATA块中内联的文本。